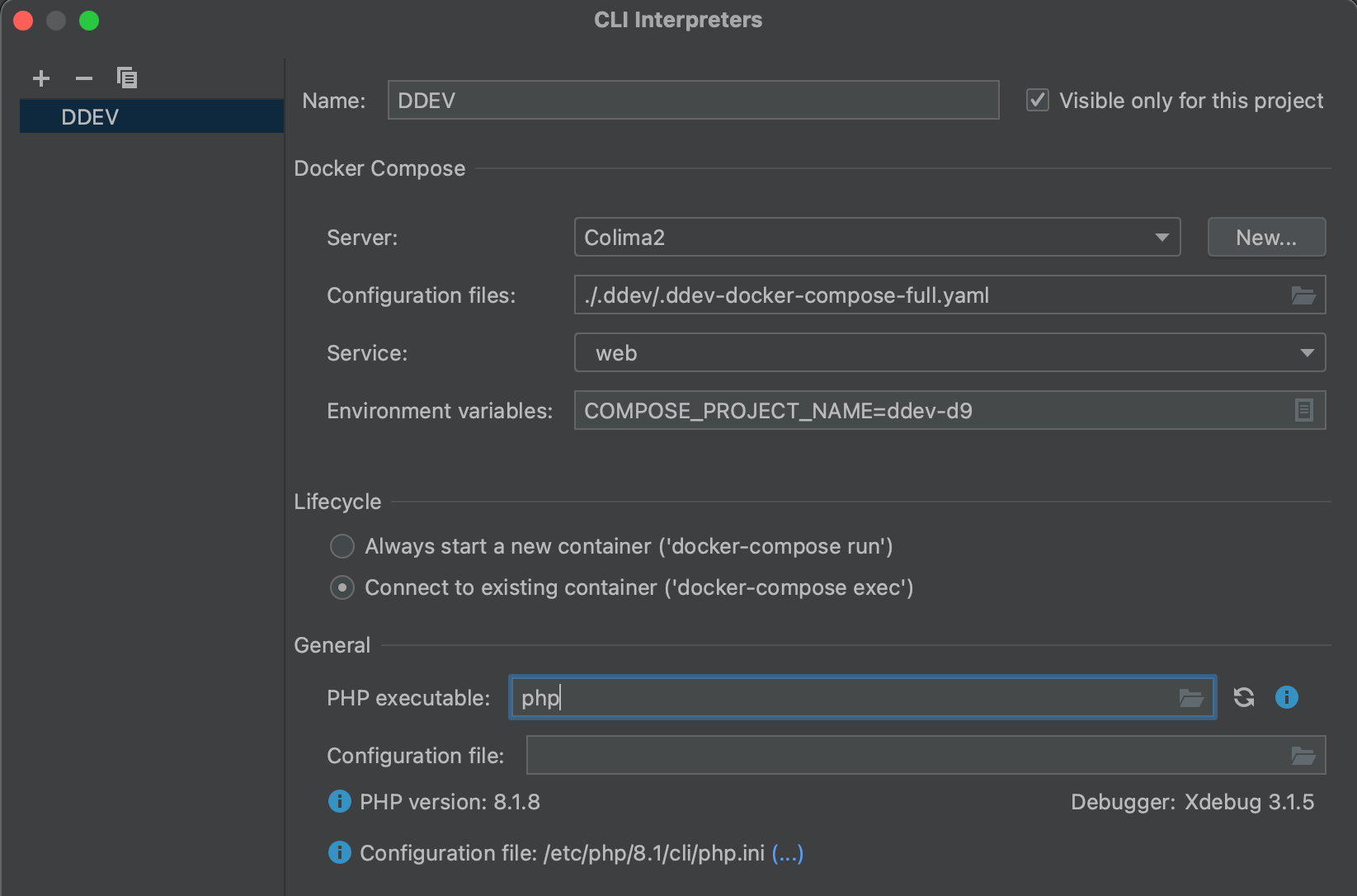
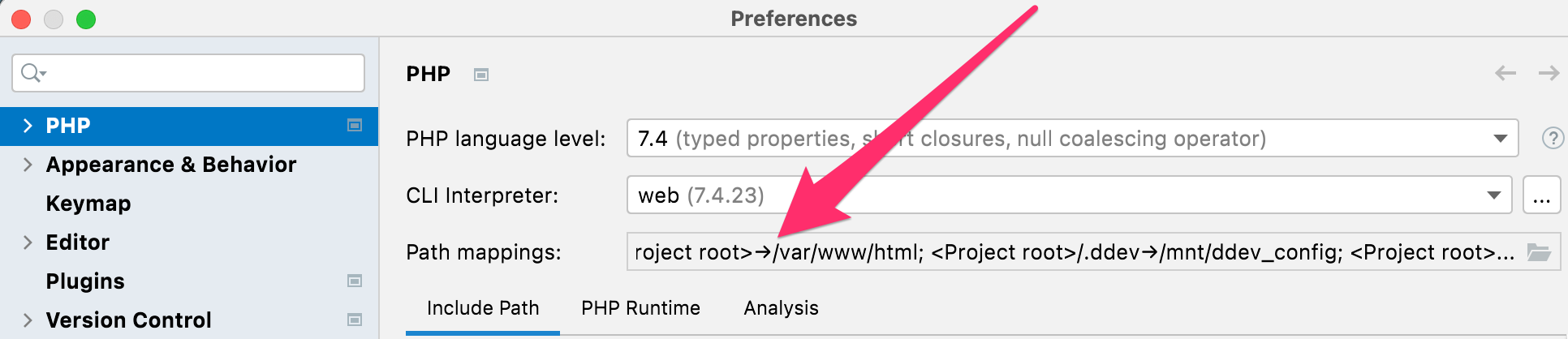
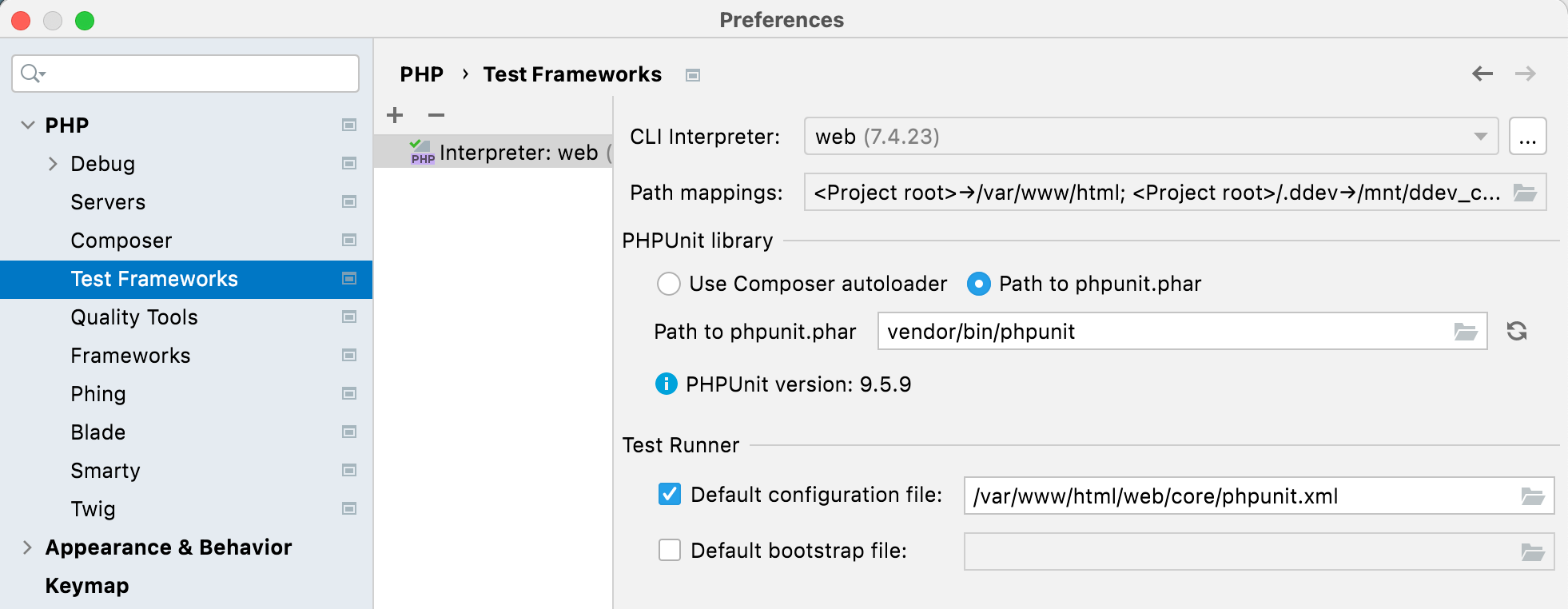
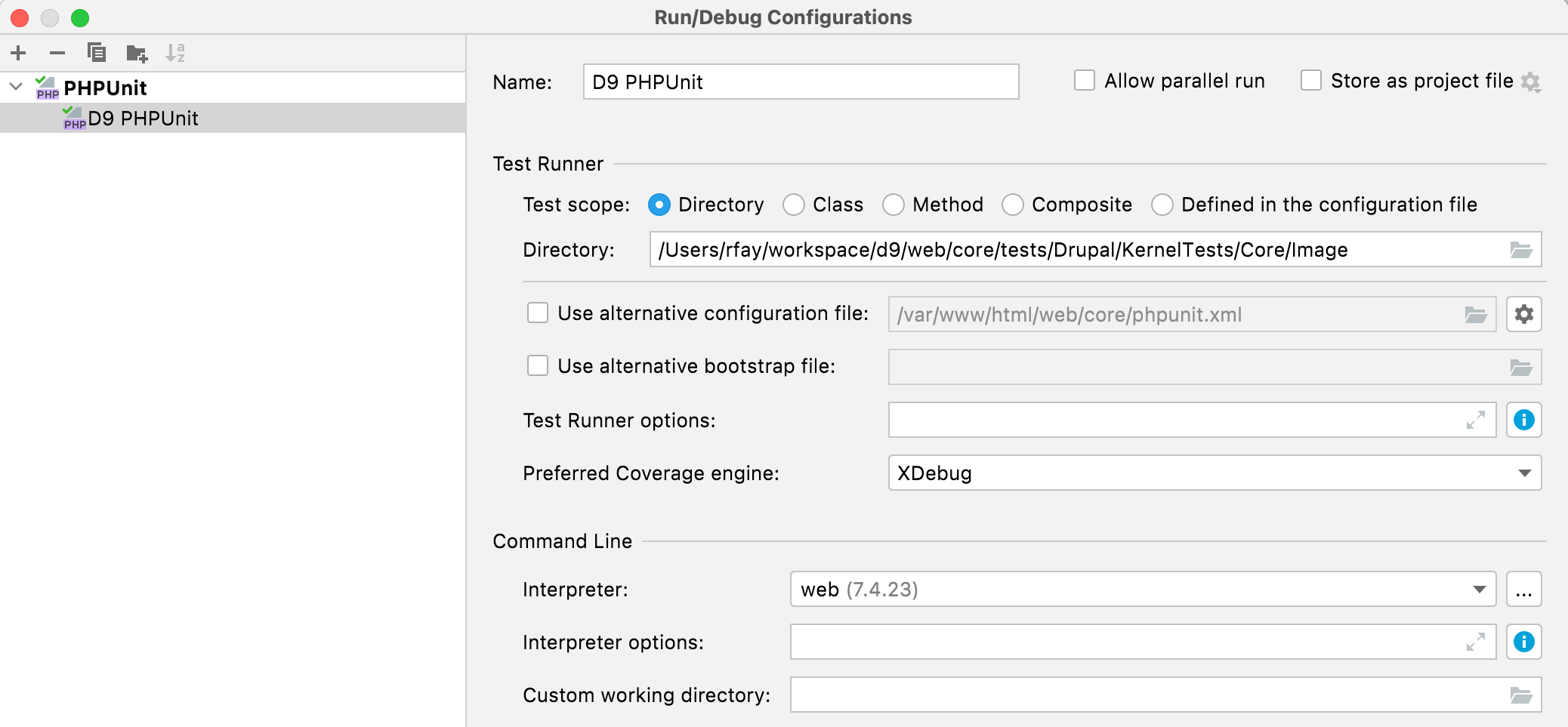
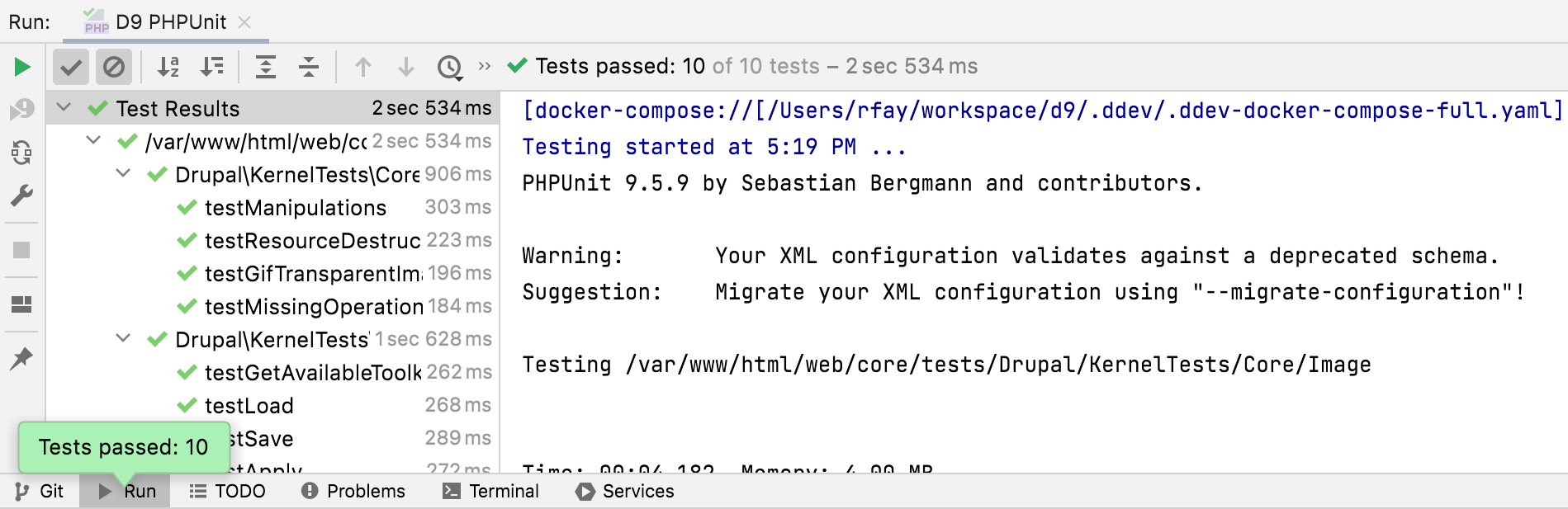
github.com/ddev/ddev@v1.23.2-0.20240519125000-d824ffe36ff3/docs/content/users/install/phpstorm.md (about) 1 # PhpStorm Setup 2 3 If you work with the [PhpStorm](https://www.jetbrains.com/phpstorm/) IDE, you can configure it for tight integration with DDEV and Docker to more easily run actions, access services, enable autocompletion, and enjoy a more convenient development experience. 4 5 ## Requirements 6 7 - PhpStorm 2022.2 or higher. 8 - DDEV v1.21.1 or higher. 9 - Make sure to get at least one project going with `ddev start` before trying to set up the plugin, because the plugin assumes it has a project to work with. 10 11 ## Prerequisite 12 13 Regardless of your setup, you need to have PhpStorm use DDEV’s private docker-compose executable. 14 15 In PhpStorm, navigate to *Preferences* → *Build, Execution, Deployment* → *Docker* → *Tools*, and set the docker-compose executable to the full path of your `.ddev/bin/docker-compose` file relative to your home directory. 16 17 If you’re using WSL2 and running PhpStorm on the Windows side, PhpStorm can’t use docker-compose from WSL2, so configure Docker Desktop in *Settings* → *General* to “Use Docker Compose V2” and use a recent version of Docker Desktop. 18 19 ## DDEV Integration Plugin 20 21 It’s easiest to use the DDEV Integration Plugin, which you can install from [its landing page](https://plugins.jetbrains.com/plugin/18813-ddev-integration) or by searching the in-app marketplace (*Preferences* → *Plugins* → *Marketplace*) for “DDEV”. The integration plugin handles nearly everything on this page automatically, and works on all platforms. 22 23 Install and enable the plugin, then [set up `phpunit`](#enabling-phpunit) since it doesn’t yet handle that for you. 24 25 ## Manual Setup 26 27 If you’re not using the DDEV Integration Plugin, you can follow these steps instead: 28 29 1. Start your project by running [`ddev start`](../usage/commands.md#start). 30 2. Open the DDEV project. In this example, the project name is `drup` and the site is `drup.ddev.site`. 31 - If you’re on Windows, running PhpStorm on the Windows side but using WSL2 for your DDEV project, open the project as a WSL2 project. In other words, in the *Open* dialog, browse to `\\wsl$\Ubuntu\home\rfay\workspace\drup` (in this example). (If you’re running PhpStorm inside WSL2, there are no special instructions.) 32 3. Under *Build, Execution, Deployment* → *Docker*, set the correct Docker provider, for example “Colima” or “Docker for Mac”. 33 4. Set up your project to do normal Xdebug, as described in the [Step Debugging section](../debugging-profiling/step-debugging.md). This will result in a PhpStorm “Server” with the proper name, normally the same as the FQDN of the project. In this example, `drup.ddev.site`. (All you have to do here is click the little "bug" to “Start listening for PHP Debug Connections”, run `ddev xdebug on`, and visit a web page and choose the correct mapping from host to server.) 34 5. Under *File* → *Settings* → *PHP* (Windows) or *Preferences* → *PHP* (macOS), click “...” to the right of “CLI Interpreter”. 35 1. Use the “+” to select “From Docker, Vagrant, VM...”. 36 2. Choose “Docker Compose”. 37 3. Create a “server”; Choose the appropriate Docker provider configured above under *Build, Execution, Deployment* → *Docker*. 38 4. In the “Path mappings” of the “Server” you may have to map the local paths (which on WSL2 means `/home/...`) to the in-container paths, especially if you have Mutagen enabled. So “Virtual Machine Path” would be `/var/www/html` and “Local path” would be something like `/Users/rfay/workspace/drup` (on macOS) or `\\wsl$\Ubuntu\home\rfay\workspace\drup` on Windows using WSL2. 39 5. Now back in the “Configure Remote PHP Interpreter” for “Configuration files” use `.ddev/.ddev-docker-compose-full.yaml`. On macOS, you may need to use <kbd>⌘</kbd> + <kbd>SHIFT</kbd> + <kbd>.</kbd>, to show hidden dotfiles. 40 6. Service: `web`. 41 7. In the CLI interpreter “Lifecycle” select “Connect to existing container”. 42 8. Here’s an example filled out: 43  44 6. In the main PHP setup dialog, add an entry to the path mappings, as it doesn’t correctly derive the full path mapping. Add an entry that maps your project location to `/var/www/html`. So in this example, the “Local Path” is `/Users/rfay/workspace/drup` and the “Remote Path” is `/var/www/html`: 45  46 7. Configure composer under *PHP* → *Composer*. 47 - Use “remote interpreter” 48 - CLI Interpreter will be “web” 49 50 ## Enabling PHPUnit 51 52 This assumes you’ll need to use PHPUnit and you already have it installed. 53 54 1. Under “Test Frameworks” click “+” to add PHPUnit. 55 - PHPUnit by remote interpreter 56 - Interpreter “DDEV” 57 - Choose “Path to phpunit.phar” and use `/var/www/html/vendor/bin/phpunit`, or wherever your PHPUnit is inside the container. You need PHPUnit properly Composer-installed for your project. For example, for Drupal 10, `ddev composer require --dev --with-all-dependencies drupal/core-dev:^10` and `ddev composer require --dev phpspec/prophecy-phpunit:^2`. 58 - Default configuration file: `/var/www/html/web/core/phpunit.xml` or wherever yours is inside the container. 59  60 2. Open Run/Debug configurations and use “+” to add a PHPUnit configuration. Give it a name. 61 - Test scope (as you wish, by directory or class or whatever). 62 - Interpreter: “web” (the one we set up). 63  64 3. Enable Xdebug if you want to debug tests with `ddev xdebug on`. 65 4. Run the runner you created: 66  67 68 ## PhpStorm Basic Setup on Windows WSL2 69 70 It’s possible to use PhpStorm with DDEV on WSL2 in at least three different ways: 71 72 1. Run PhpStorm in Windows as usual, opening the project on the WSL2 filesystem at `\\wsl$\<distro>` (e.g. `\\wsl$\Ubuntu`). PhpStorm is slow to index files but can be slow to respond to file changes in this mode, although it's adequate for many people. 73 2. "Remote Development" in PhpStorm 2022.3+, which has explicit support for WSL2 and actually runs a PhpStorm instance on WSL2. 74 3. Enabling X11 on Windows and running PhpStorm inside WSL2 as a Linux app. PhpStorm works fine this way; it does require WSL2 graphics support, which is now available on all Windows 10 and Windows 11 systems. 75 76 We’ll walk through each of these approaches. 77 78 ### Basics 79 80 - Start with a working DDEV/WSL2 setup as described in the [docs](../install/ddev-installation.md). Until that’s all working it doesn’t help to go farther. 81 82 - If you haven’t used Xdebug with DDEV and PhpStorm before, you’ll want to read the [step debugging instructions](../debugging-profiling/step-debugging.md). 83 84 - Your project absolutely must be in `/home` inside WSL2, which is on the Linux filesystem. Although you could keep your project on the Windows filesystem and access it in WSL2 via `/mnt/c`, the performance is even worse than native Windows. It does work though, but don’t do it. You’ll be miserable. 85 86 ### PhpStorm Running On Windows Side and Using Docker Desktop 87 88 With the [DDEV Integration Plugin](https://plugins.jetbrains.com/plugin/18813-ddev-integration) almost everything is already done for you, so use it. Create your project inside WSL2 (on the `/home` partition) and get it started first. 89 90 1. Your working project will be on the `/home` partition, so you’ll open it using Windows PhpStorm as `\\wsl$\Ubuntu\home\<username>\...\<projectdir>`. 91 2. On some systems and some projects it may take a very long time for PhpStorm to index the files. 92 3. File changes are noticed only by polling, and PhpStorm will complain about this in the lower right, “External file changes sync may be slow”. 93 4. Temporarily disable your Windows firewall. When you have everything working, you can turn it back on again. 94 5. Use `ddev start` and `ddev xdebug on`. 95 6. Click the Xdebug listen button on PhpStorm (the little phone icon) to make it start listening. 96 7. Set a breakpoint on or near the first line of your `index.php`. 97 8. Visit the project with a web browser or cURL. You should get a popup asking for mapping of the host-side files to the in-container files. Make sure `/home/<you>/.../<yourproject>` is mapped to `/var/www/html`. 98 99 Debugging should be working. You can step through your code, set breakpoints, view variables, etc. 100 101 Set the PhpStorm terminal path (*Settings* → *Tools* → *Terminal* → *Shell Path*) to `C:\Windows\System32\wsl.exe`. That way when you use the terminal Window in WSL2 it’s using the Bash shell in WSL2. 102 103 ### PhpStorm with "Remote Development" Option 104 105 1. Open your WSL2 project using *File* → *Remote Development* → *WSL* and choose the distro, then the project. 106 2. For Xdebug you'll want to use `ddev config global --xdebug-ide-location=wsl2` because essentially the IDE is running inside WSL2 (and listening there). 107 3. Use `ddev xdebug on` as normal; test with a simple breakpoint in your `index.php`. 108 109 ### PhpStorm Inside WSL2 in Linux 110 111 1. On Windows 10 or 11 get "Windows Subsystem for Linux" from the Microsoft Store, which now includes graphical support. 112 2. Edit `/etc/wsl.conf` to systemd support, which allows for installing PhpStorm with snap, see [details about WSL2 and systemd](https://devblogs.microsoft.com/commandline/systemd-support-is-now-available-in-wsl/): 113 114 ``` 115 [boot] 116 systemd=true 117 ``` 118 119 3. `wsl --shutdown` on the Windows side and wait 10 seconds, then restart your distro. 120 4. In WSL2, `sudo snap install --classic phpstorm`. 121 5. DDEV should already be installed as described in [DDEV installation](../install/ddev-installation.md#windows). 122 6. `ddev config global --xdebug-ide-location=wsl2` to tell DDEV that the IDE is listening in WSL2 as opposed to listening on the Windows side. 123 7. Start PhpStorm, `phpstorm &`. 124 8. Use `ddev start` and `ddev xdebug on`. 125 9. Click the Xdebug listen button in PhpStorm (the little phone icon) to make it start listening. 126 10. Set a breakpoint on or near the first line of your `index.php`. 127 11. Visit the project with a web browser or cURL. You should get a popup asking for mapping of the host-side files to the in-container files. Make sure `/home/<you>/.../<yourproject>` is mapped to `/var/www/html`. 128 129 Debugging should be working! You can step through your code, set breakpoints, view variables, etc.