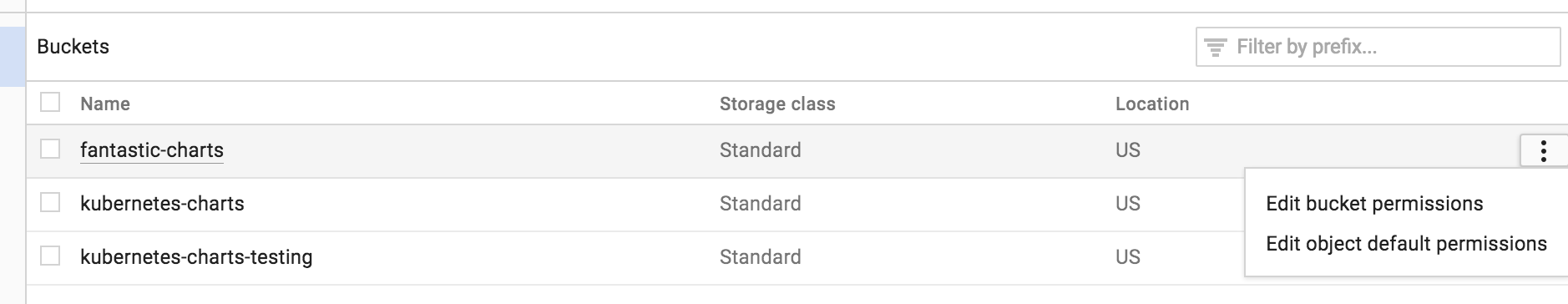
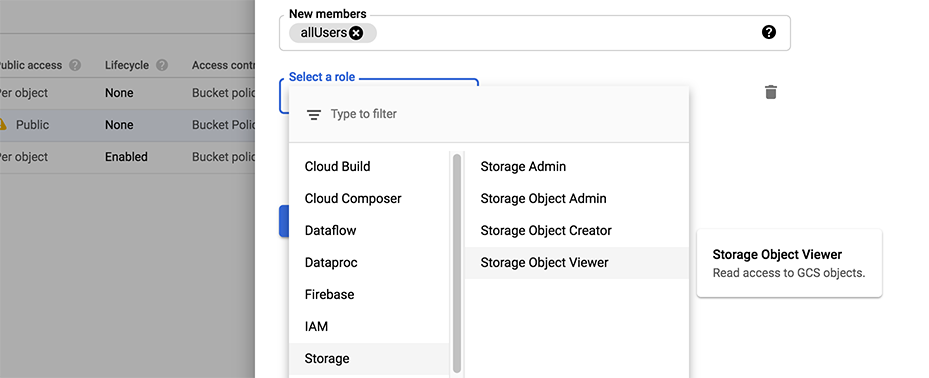
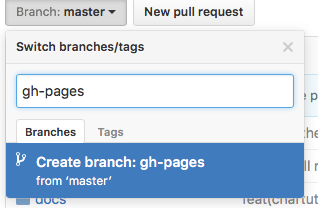
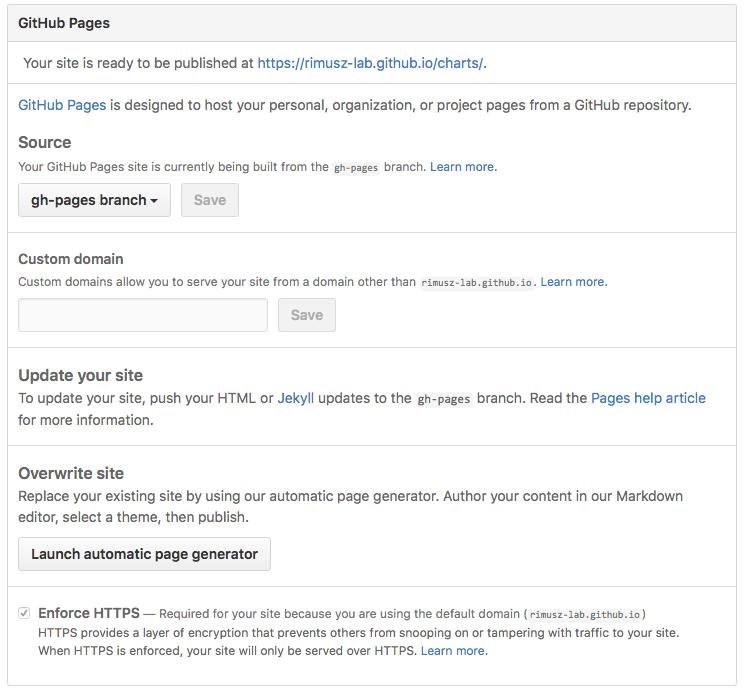
github.com/koderover/helm@v2.17.0+incompatible/docs/chart_repository.md (about) 1 # The Chart Repository Guide 2 3 This section explains how to create and work with Helm chart repositories. At a 4 high level, a chart repository is a location where packaged charts can be 5 stored and shared. 6 7 The official chart repository is maintained by the 8 [Helm Charts](https://github.com/helm/charts), and we welcome 9 participation. But Helm also makes it easy to create and run your own chart 10 repository. This guide explains how to do so. 11 12 ## Prerequisites 13 14 * Go through the [Quickstart](quickstart.md) Guide 15 * Read through the [Charts](charts.md) document 16 17 ## Create a chart repository 18 19 A _chart repository_ is an HTTP server that houses an `index.yaml` file and 20 optionally some packaged charts. When you're ready to share your charts, the 21 preferred way to do so is by uploading them to a chart repository. 22 23 **Note:** For Helm 2.0.0, chart repositories do not have any intrinsic 24 authentication. There is an [issue tracking progress](https://github.com/helm/helm/issues/1038) 25 in GitHub. 26 27 Because a chart repository can be any HTTP server that can serve YAML and tar 28 files and can answer GET requests, you have a plethora of options when it comes 29 down to hosting your own chart repository. For example, you can use a Google 30 Cloud Storage (GCS) bucket, Amazon S3 bucket, Github Pages, or even create your 31 own web server. 32 33 ### The chart repository structure 34 35 A chart repository consists of packaged charts and a special file called 36 `index.yaml` which contains an index of all of the charts in the repository. 37 Frequently, the charts that `index.yaml` describes are also hosted on the same 38 server, as are the [provenance files](provenance.md). 39 40 For example, the layout of the repository `https://example.com/charts` might 41 look like this: 42 43 ``` 44 charts/ 45 | 46 |- index.yaml 47 | 48 |- alpine-0.1.2.tgz 49 | 50 |- alpine-0.1.2.tgz.prov 51 ``` 52 53 In this case, the index file would contain information about one chart, the Alpine 54 chart, and provide the download URL `https://example.com/charts/alpine-0.1.2.tgz` 55 for that chart. 56 57 It is not required that a chart package be located on the same server as the 58 `index.yaml` file. However, doing so is often the easiest. 59 60 ### The index file 61 62 The index file is a yaml file called `index.yaml`. It 63 contains some metadata about the package, including the contents of a 64 chart's `Chart.yaml` file. A valid chart repository must have an index file. The 65 index file contains information about each chart in the chart repository. The 66 `helm repo index` command will generate an index file based on a given local 67 directory that contains packaged charts. 68 69 This is an example of an index file: 70 71 ``` 72 apiVersion: v1 73 entries: 74 alpine: 75 - created: 2016-10-06T16:23:20.499814565-06:00 76 description: Deploy a basic Alpine Linux pod 77 digest: 99c76e403d752c84ead610644d4b1c2f2b453a74b921f422b9dcb8a7c8b559cd 78 home: https://k8s.io/helm 79 name: alpine 80 sources: 81 - https://github.com/helm/helm 82 urls: 83 - https://technosophos.github.io/tscharts/alpine-0.2.0.tgz 84 version: 0.2.0 85 - created: 2016-10-06T16:23:20.499543808-06:00 86 description: Deploy a basic Alpine Linux pod 87 digest: 515c58e5f79d8b2913a10cb400ebb6fa9c77fe813287afbacf1a0b897cd78727 88 home: https://k8s.io/helm 89 name: alpine 90 sources: 91 - https://github.com/helm/helm 92 urls: 93 - https://technosophos.github.io/tscharts/alpine-0.1.0.tgz 94 version: 0.1.0 95 nginx: 96 - created: 2016-10-06T16:23:20.499543808-06:00 97 description: Create a basic nginx HTTP server 98 digest: aaff4545f79d8b2913a10cb400ebb6fa9c77fe813287afbacf1a0b897cdffffff 99 home: https://k8s.io/helm 100 name: nginx 101 sources: 102 - https://github.com/helm/charts 103 urls: 104 - https://technosophos.github.io/tscharts/nginx-1.1.0.tgz 105 version: 1.1.0 106 generated: 2016-10-06T16:23:20.499029981-06:00 107 ``` 108 109 A generated index and packages can be served from a basic webserver. You can test 110 things out locally with the `helm serve` command, which starts a local server. 111 112 ```console 113 $ helm serve --repo-path ./charts 114 Regenerating index. This may take a moment. 115 Now serving you on 127.0.0.1:8879 116 ``` 117 118 The above starts a local webserver, serving the charts it finds in `./charts`. The 119 serve command will automatically generate an `index.yaml` file for you during 120 startup. 121 122 ## Hosting Chart Repositories 123 124 This part shows several ways to serve a chart repository. 125 126 ### ChartMuseum 127 128 The Helm project provides an open-source Helm repository server called [ChartMuseum](https://chartmuseum.com) that you can host yourself. 129 130 ChartMuseum supports multiple cloud storage backends. Configure it to point to the directory or bucket containing your chart packages, and the index.yaml file will be generated dynamically. 131 132 It can be deployed easily as a [Helm chart](https://github.com/helm/charts/tree/master/stable/chartmuseum): 133 ``` 134 helm install stable/chartmuseum 135 ``` 136 137 and also as a [Docker image](https://hub.docker.com/r/chartmuseum/chartmuseum/tags): 138 ``` 139 docker run --rm -it \ 140 -p 8080:8080 \ 141 -v $(pwd)/charts:/charts \ 142 -e DEBUG=true \ 143 -e STORAGE=local \ 144 -e STORAGE_LOCAL_ROOTDIR=/charts \ 145 chartmuseum/chartmuseum 146 ``` 147 148 You can then add the repo to your local repository list: 149 ``` 150 helm repo add chartmuseum http://localhost:8080 151 ``` 152 153 ChartMuseum provides other features, such as an API for chart uploads. Please see the [README](https://github.com/helm/chartmuseum) for more info. 154 155 ### Google Cloud Storage 156 157 The first step is to **create your GCS bucket**. We'll call ours 158 `fantastic-charts`. 159 160  161 162 Next, make your bucket public by **editing the bucket permissions**. 163 164  165 166 Insert this line item to **make your bucket public**: 167 168  169 170 Congratulations, now you have an empty GCS bucket ready to serve charts! 171 172 You may upload your chart repository using the Google Cloud Storage command line 173 tool, or using the GCS web UI. This is the technique the official Kubernetes 174 Charts repository hosts its charts, so you may want to take a 175 [peek at that project](https://github.com/helm/charts) if you get stuck. 176 177 **Note:** A public GCS bucket can be accessed via simple HTTPS at this address 178 `https://bucket-name.storage.googleapis.com/`. 179 180 ### JFrog Artifactory 181 182 You can also set up chart repositories using JFrog Artifactory. 183 Read more about chart repositories with JFrog Artifactory [here](https://www.jfrog.com/confluence/display/RTF/Helm+Chart+Repositories) 184 185 ### ProGet 186 187 Helm chart repositories are supported by ProGet. For more information, visit the [Helm repository documentation](https://inedo.com/support/documentation/proget/feeds/helm) on the Inedo website. 188 189 ### Sonatype Nexus Repository Manager OSS Edition 190 191 Helm repositories are available in Nexus Repository Manager OSS Edition. See [Helm Repositories](https://help.sonatype.com/repomanager3/formats/helm-repositories) for details! 192 193 ### Github Pages example 194 195 In a similar way you can create charts repository using GitHub Pages. 196 197 GitHub allows you to serve static web pages in two different ways: 198 199 - By configuring a project to serve the contents of its `docs/` directory 200 - By configuring a project to serve a particular branch 201 202 We'll take the second approach, though the first is just as easy. 203 204 The first step will be to **create your gh-pages branch**. You can do that 205 locally as. 206 207 ```console 208 $ git checkout -b gh-pages 209 ``` 210 211 Or via web browser using **Branch** button on your Github repository: 212 213  214 215 Next, you'll want to make sure your **gh-pages branch** is set as Github Pages, 216 click on your repo **Settings** and scroll down to **Github pages** section and 217 set as per below: 218 219  220 221 By default **Source** usually gets set to **gh-pages branch**. If this is not set by default, then select it. 222 223 You can use a **custom domain** there if you wish so. 224 225 And check that **Enforce HTTPS** is ticked, so the **HTTPS** will be used when 226 charts are served. 227 228 In such setup you can use **master branch** to store your charts code, and 229 **gh-pages branch** as charts repository, e.g.: 230 `https://USERNAME.github.io/REPONAME`. The demonstration [TS Charts](https://github.com/technosophos/tscharts) 231 repository is accessible at `https://technosophos.github.io/tscharts/`. 232 233 ### Ordinary web servers 234 235 To configure an ordinary web server to serve Helm charts, you merely need to do 236 the following: 237 238 - Put your index and charts in a directory that the server can serve 239 - Make sure the `index.yaml` file can be accessed with no authentication requirement 240 - Make sure `yaml` files are served with the correct content type (`text/yaml` or 241 `text/x-yaml`) 242 243 For example, if you want to serve your charts out of `$WEBROOT/charts`, make sure 244 there is a `charts/` directory in your web root, and put the index file and 245 charts inside of that folder. 246 247 248 ## Managing Chart Repositories 249 250 Now that you have a chart repository, the last part of this guide explains how 251 to maintain charts in that repository. 252 253 254 ### Store charts in your chart repository 255 256 Now that you have a chart repository, let's upload a chart and an index file to 257 the repository. Charts in a chart repository must be packaged 258 (`helm package chart-name/`) and versioned correctly (following 259 [SemVer 2](https://semver.org/) guidelines). 260 261 These next steps compose an example workflow, but you are welcome to use 262 whatever workflow you fancy for storing and updating charts in your chart 263 repository. 264 265 Once you have a packaged chart ready, create a new directory, and move your 266 packaged chart to that directory. 267 268 ```console 269 $ helm package docs/examples/alpine/ 270 $ mkdir fantastic-charts 271 $ mv alpine-0.1.0.tgz fantastic-charts/ 272 $ helm repo index fantastic-charts --url https://fantastic-charts.storage.googleapis.com 273 ``` 274 275 The last command takes the path of the local directory that you just created and 276 the URL of your remote chart repository and composes an `index.yaml` file inside the 277 given directory path. 278 279 Now you can upload the chart and the index file to your chart repository using 280 a sync tool or manually. If you're using Google Cloud Storage, check out this 281 [example workflow](chart_repository_sync_example.md) using the gsutil client. For 282 GitHub, you can simply put the charts in the appropriate destination branch. 283 284 ### Add new charts to an existing repository 285 286 Each time you want to add a new chart to your repository, you must regenerate 287 the index. The `helm repo index` command will completely rebuild the `index.yaml` 288 file from scratch, including only the charts that it finds locally. 289 290 However, you can use the `--merge` flag to incrementally add new charts to an 291 existing `index.yaml` file (a great option when working with a remote repository 292 like GCS). Run `helm repo index --help` to learn more, 293 294 Make sure that you upload both the revised `index.yaml` file and the chart. And 295 if you generated a provenance file, upload that too. 296 297 ### Share your charts with others 298 299 When you're ready to share your charts, simply let someone know what the URL of 300 your repository is. 301 302 From there, they will add the repository to their helm client via the `helm 303 repo add [NAME] [URL]` command with any name they would like to use to 304 reference the repository. 305 306 ```console 307 $ helm repo add fantastic-charts https://fantastic-charts.storage.googleapis.com 308 $ helm repo list 309 fantastic-charts https://fantastic-charts.storage.googleapis.com 310 ``` 311 312 If the charts are backed by HTTP basic authentication, you can also supply the 313 username and password here: 314 315 ```console 316 $ helm repo add fantastic-charts https://fantastic-charts.storage.googleapis.com --username my-username --password my-password 317 $ helm repo list 318 fantastic-charts https://fantastic-charts.storage.googleapis.com 319 ``` 320 321 **Note:** A repository will not be added if it does not contain a valid 322 `index.yaml`. 323 324 After that, your users will be able to search through your charts. After you've updated 325 the repository, they can use the `helm repo update` command to get the latest 326 chart information. 327 328 *Under the hood, the `helm repo add` and `helm repo update` commands are 329 fetching the index.yaml file and storing them in the 330 `$HELM_HOME/repository/cache/` directory. This is where the `helm search` 331 function finds information about charts.*